本节目标
- 掌握flex-flow的使用,flex-flow是flex-direction和flex-wrap的合集。
- 掌握上左右下的布局编写技巧。
内容摘要
本篇介绍了容器属性 flex-flow,是flex-direction和flex-wrap的合集,前面有讲解过相关属性了。这边就来做个应用。
阅读时间大约10~15分钟。
flex-flow基础
flex-flow属性flex-flow是flex-direction和flex-wrap的合集。语法格式如下:
.container {
flex-flow: flex-direction flex-wrap;
}其中:
默认值为:row nowrap,意思就是主轴方向水平向右,不换行。这边两个属性前面两章都讲解过了,就不再赘述。下面来个实务中常用的例子。
flex-flow应用
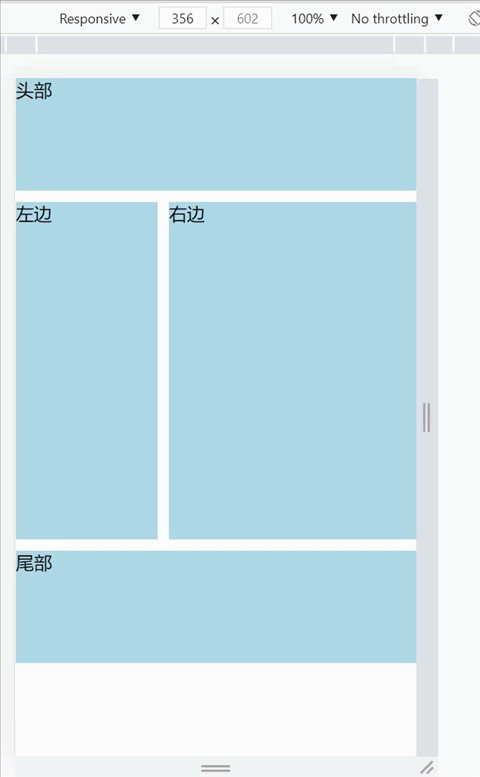
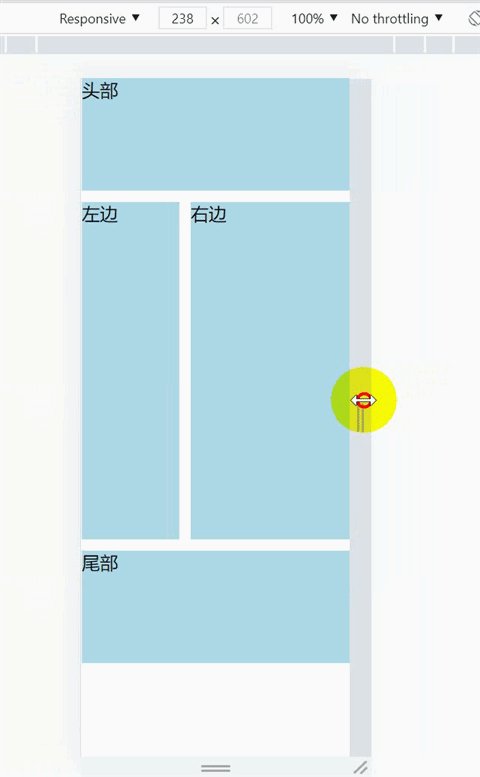
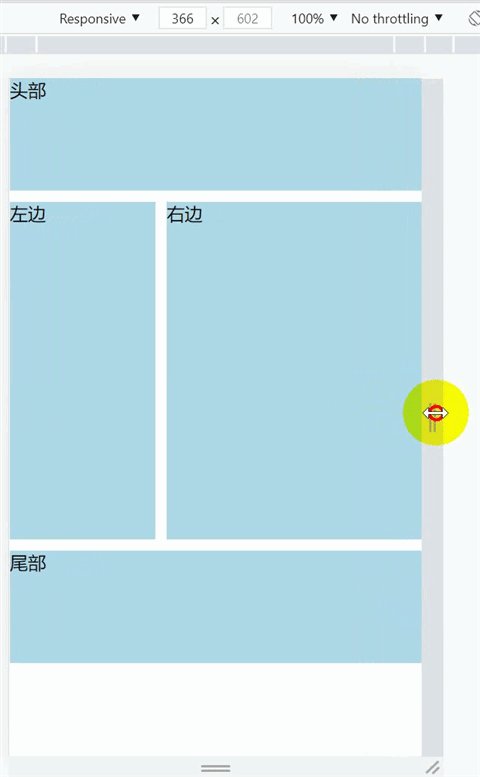
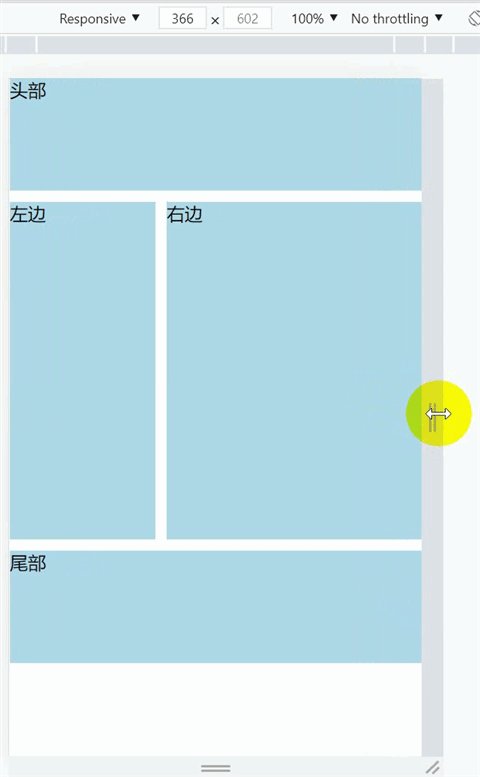
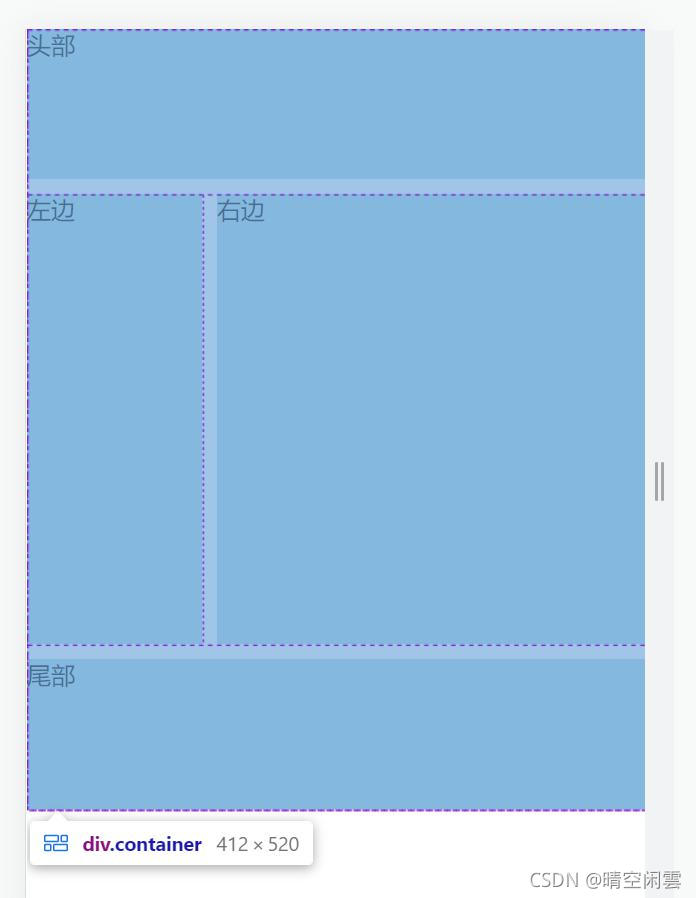
实例1,实现如下上左右下布局,要求屏幕宽度变化时能够自动适应:
 我们可以看出这个是一个移动端的页面,如果按照之前使用 div+css,样式使用float的方式来做,左边和右边要固定尺寸,要自适应就没有办法了。
我们可以看出这个是一个移动端的页面,如果按照之前使用 div+css,样式使用float的方式来做,左边和右边要固定尺寸,要自适应就没有办法了。
这边我们用 flex 来试试,非常简单,总共步骤分为7步,4~6步是flex相关的设置。
1)写出html代码:
<div class="container">
<div class="header">头部</div>
<div class="left">左边</div>
<div class="right">右边</div>
<div class="footer">尾部</div>
</div>html代码很简单,就是一个container容器,包含4个div。现在页面显示就是这样4个div:
 2)设置 * 的 margin 和 padding 为0:
2)设置 * 的 margin 和 padding 为0:
* {
margin: 0;
padding: 0;
}这个是为了移除所有元素的默认边距和内边距,方便精确计算和设置。
3)设置 div 的背景色:
.header,
.left,
.right,
.footer {
background-color: lightblue;
}运行效果如下:
 上面铺垫了一些步骤,下面就是 flex 布局的关键步骤了。
上面铺垫了一些步骤,下面就是 flex 布局的关键步骤了。
4)设置容器为 flex 弹性布局,根据页面布局大小来看header和footer宽度为100%:
.container {
display: flex;
}
.header,
.footer {
flex-basis: 100%;
}运行效果如下:
 但是这样并没有效果,我们知道如果项目总宽度超过容器,那么项目会自己压缩,如果能自己换行就好了。
但是这样并没有效果,我们知道如果项目总宽度超过容器,那么项目会自己压缩,如果能自己换行就好了。
5)设置容器内项目自动换行:
.container {
display: flex;
/* 设置容器内项目自动换行 */
flex-flow: wrap;
}可以直接用 flex-wrap,用flex-flow也是可以的。
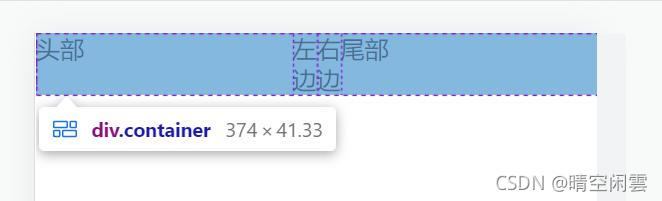
运行效果:
 按照预想的显示,下面再对left和right处理一下即可。
按照预想的显示,下面再对left和right处理一下即可。
6)设置left和right的宽度,这边用flex-grow来占用剩余空间。
.left {
flex-grow: 1;
}
.right {
flex-grow: 3;
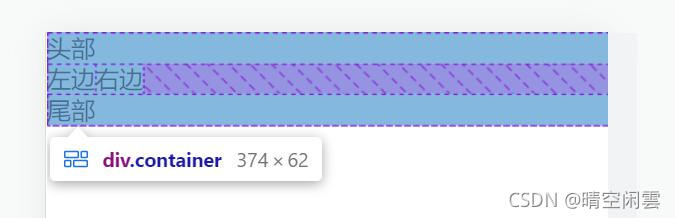
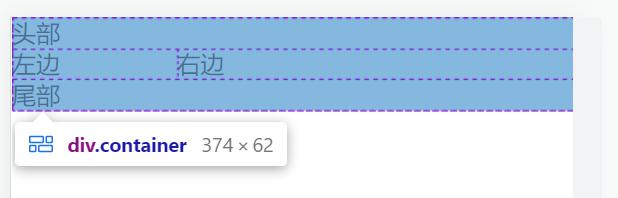
}运行效果:
 至此 flex 布局的关键代码就完了。后面我们再设置一下项目的高度和间距就好了。
至此 flex 布局的关键代码就完了。后面我们再设置一下项目的高度和间距就好了。
7)设置项目的高度和间距:
.header,
.footer {
height: 6.25rem;
}
.header {
margin-bottom: 0.625rem;
}
.left {
height: 18.75rem;
}
.right {
height: 18.75rem;
margin-left: 0.625rem;
}
.footer {
margin-top: 0.625rem;
}运行效果:
 最后来一个完整代码,flex相关的代码都加了标注:
最后来一个完整代码,flex相关的代码都加了标注:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta charset="utf-8">
<title>上左右下弹性布局</title>
</head>
<body>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.header,
.left,
.right,
.footer {
background-color: lightblue;
}
.container {
/* 设置容器为flex布局 */
display: flex;
/* 设置容器内项目自动换行 */
flex-flow: wrap;
}
.header,
.footer {
/* 设置header和footer宽为100% */
flex-basis: 100%;
height: 6.25rem;
}
.header {
margin-bottom: 0.625rem;
}
.left {
/* 设置left的放大系数 */
flex-grow: 1;
height: 18.75rem;
}
.right {
/* 设置right的放大系数 */
flex-grow: 3;
height: 18.75rem;
margin-left: 0.625rem;
}
.footer {
margin-top: 0.625rem;
}
</style>
<div class="container">
<div class="header">头部</div>
<div class="left">左边</div>
<div class="right">右边</div>
<div class="footer">尾部</div>
</div>
</body>
</html>本节总结
- flex-flow是flex-direction和flex-wrap的合集。
- 通过 宽度 和 换行属性的结合可以巧妙的实现不同的布局。

