本节目标
- 了解flex是 flex-grow、flex-shrink、flex-basis 三个属性的合集。
- 掌握order属性的使用,order 属性用来对项目进行排序。
内容摘要
本篇介绍了 flex 属性和 order 属性,flex属性就是 flex-grow、flex-shrink、flex-basis 三个属性的合集。 order 属性用来对项目进行排序
阅读时间约10~15分钟。
flex属性
前面三节讲了 flex-grow、flex-shrink、flex-basis 三个项目属性。
- flex-grow 用于设置项目的放大系数。
- flex-shrink 用于设置项目的缩小系数。
- flex-basis 用于设置项目在主轴上的空间。
那么项目属性 flex 就很简单了,他其实是3个属性的集中而已,语法格式如下:
.item {
flex: flex-grow flex-shrink flex-basis | auto | none;
}其中:
1. 这个属性可以独立设置 flex-grow flex-shrink flex-basis 的值,如:1 0 120px。
2. auto 表示:1 1 auto,即等比例扩大或者压缩。
3. none 表示:0 0 auto,即不扩大,也不压缩。实务中经常会看到如下样式代码:
.item {
flex: 1;
}这个其实就是表示 flex-grow 设置为1,各项目等比例放大。
因为这个属性是3个属性合在一起,所以就不再赘述了。
order属性
项目的排序默认会按照html的结构进行排序,如果需要定义排序顺序,可以通过order属性定义项目的排序顺序,语法格式如下:
.item {
/* 整数,默认值为 0,可以为负数 */
order: <integer>;
}其中:
order 为整数,可以为负数。
order 默认值为 0。
项目按照 order 值从小到大排列。如果之前有学习过sql,那么对 order 就很熟悉了。因为sql中排序的关键词就是 order by。
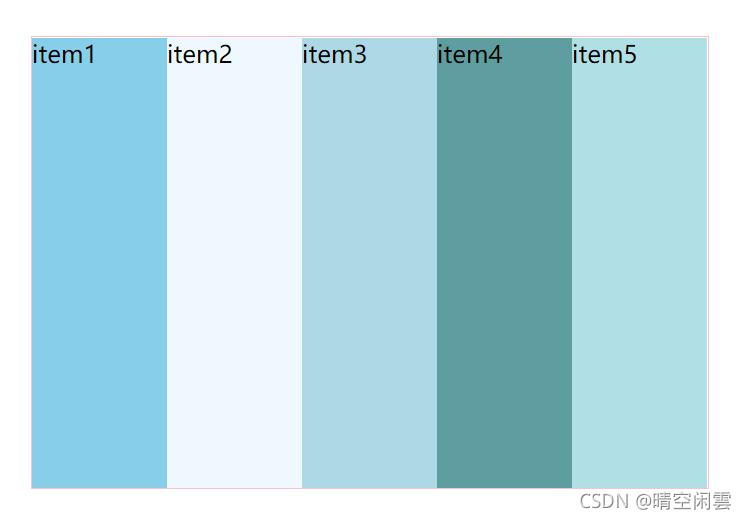
示例1:有一个div(容器,450px),容器内包含5个div(项目,flex-grow 为1)。
1)和前面章节相比多两个项目,方便看出排序效果。
未设置排序前的效果:
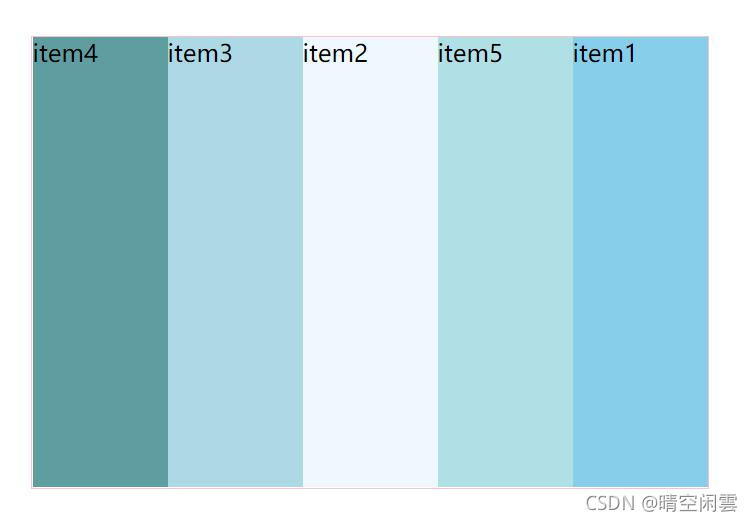
 2)默认所有的项目 order 值都为0,设置项目1为99,项目3为-1,项目4为-2:
2)默认所有的项目 order 值都为0,设置项目1为99,项目3为-1,项目4为-2:
因为项目是按照order从小到大排列,那么正常显示的顺序应该是:
项目4、项目3、项目2、项目5、项目1。写上代码:
.item1 {
order: 99;
}
.item3 {
order: -1;
}
.item4 {
order: -2;
}运行效果:
 观察效果符合预期。
观察效果符合预期。
本节总结
- flex是 flex-grow、flex-shrink、flex-basis 三个属性的合集。
- order 用于是设置项目的排序顺序,从小到大排列。

